求助
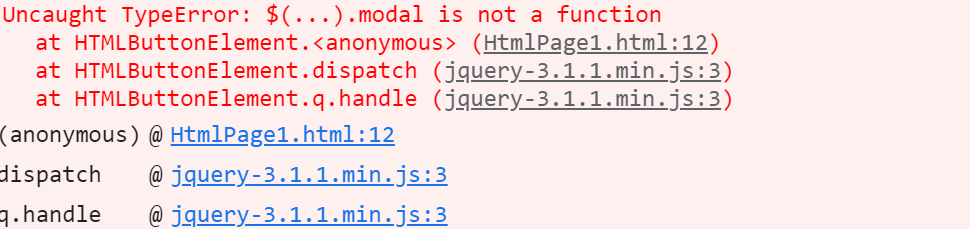
 请问这是为什么?
请问这是为什么?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>OIer Club 图床</title>
<link rel="stylesheet" href="semantic.min.css" />
<script src="jquery.min.js"></script>
<script>
$(function () {
$(".ui.green.button").on("click", function () {
$(".ui.modal").modal("show");
})
})
</script>
</head>
<body>
<div class="ui fixed fitted inverted borderless nine item menu">
<a href="#" class="item">Oier Club</a>
<a href="#" class="item">上传文件</a>
<a href="#" class="item">上传过的文件</a>
</div>
<div>
<br><br>
<h1 align="center">Oier Club图床</h1>
</div>
<div align="center">
<img src="Image003.jpg" height="350px" width="900px " />
<div class="ui container">
<div class="ui tiny modal">
<i class="close icon"></i>
<div class="header"><i class="user icon"></i>something</div>
<div class="content">
<p>OK!</p>
</div>
</div>
<button class="ui green button ">上传</button>
<button class="ui blue button ">选择</button>
</div>
</div>
</body>
</html>
加载中...